Next.js CMS Blog with MongoDB

Project Description
A serverless web application built with Next.js and MongoDB, designed to facilitate the management and publication of blog content through a custom content management system.
Technologies
Next.js, MongoDB, Tailwind CSS, Cloudinary, Stripe API
Features
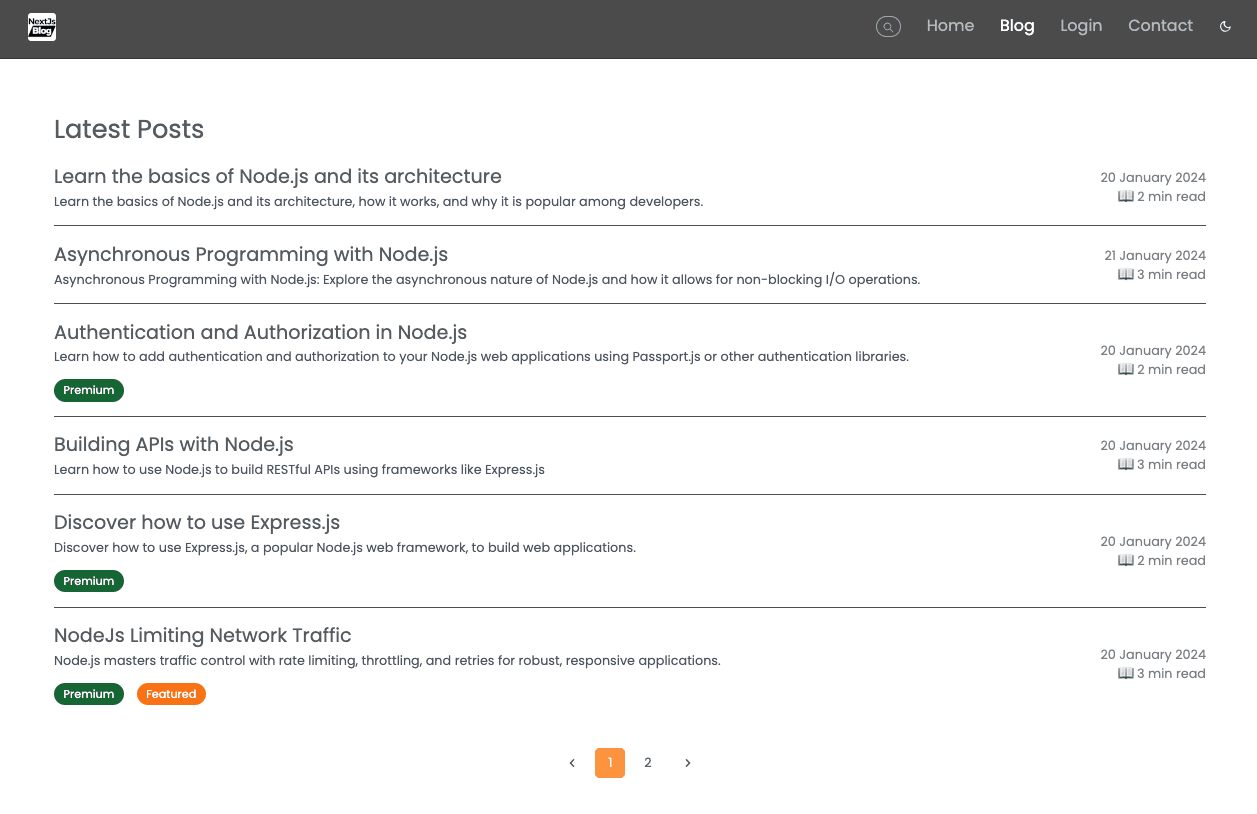
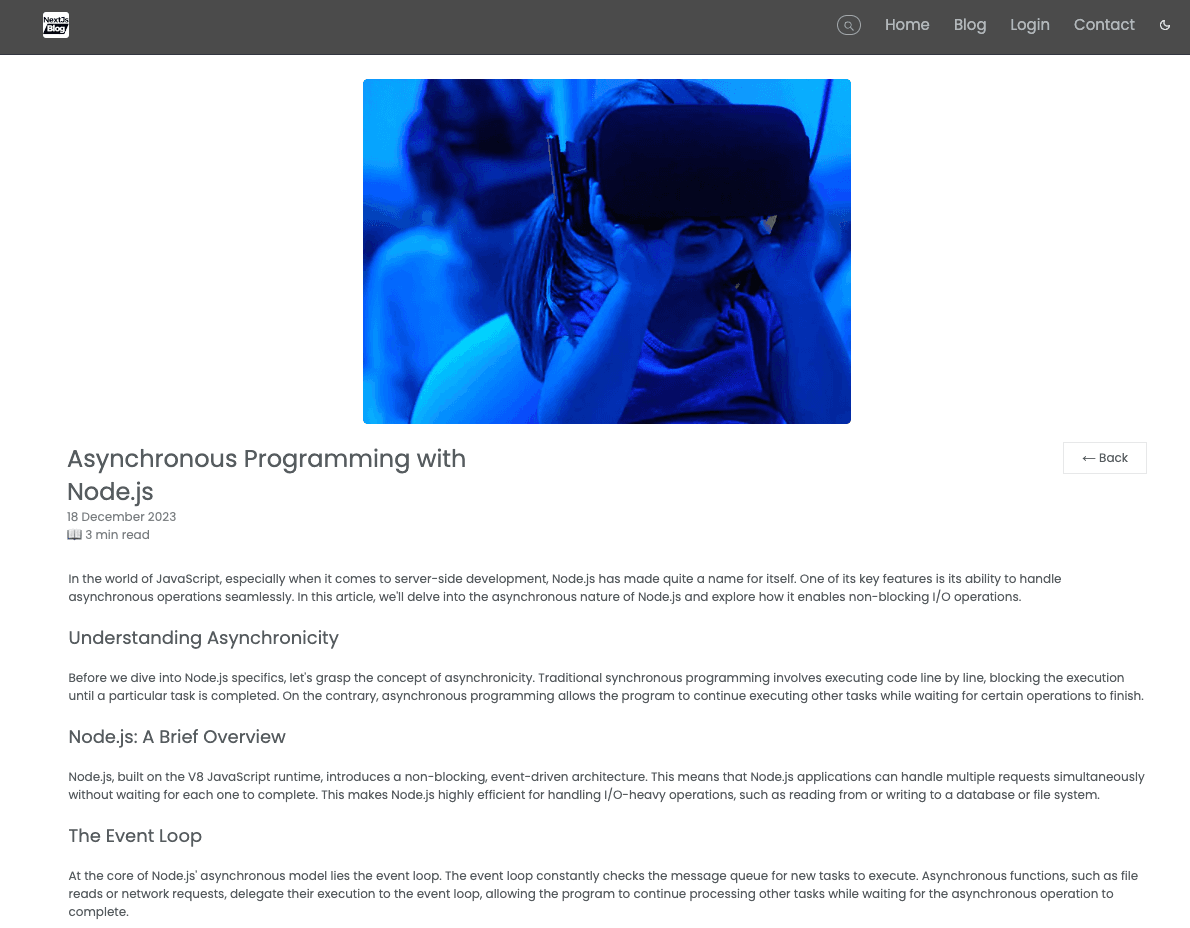
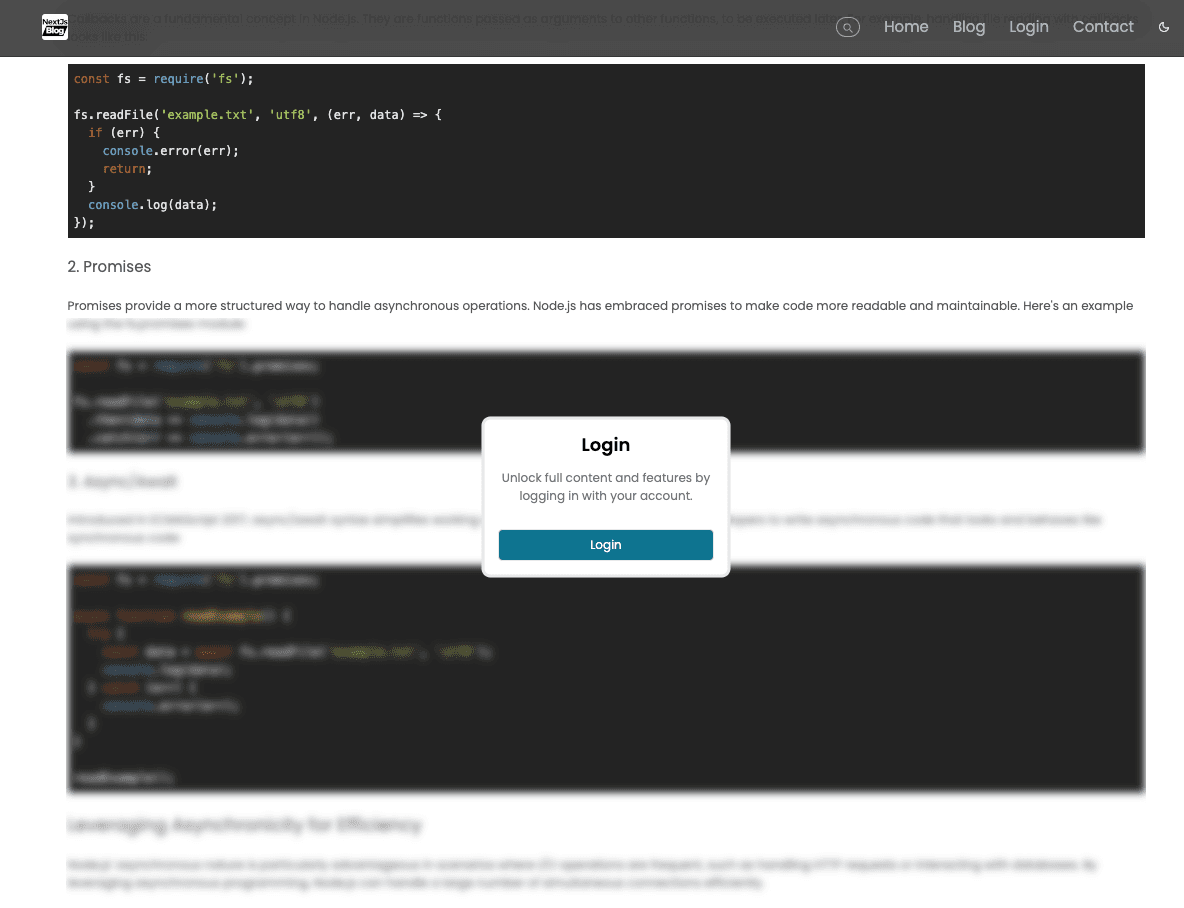
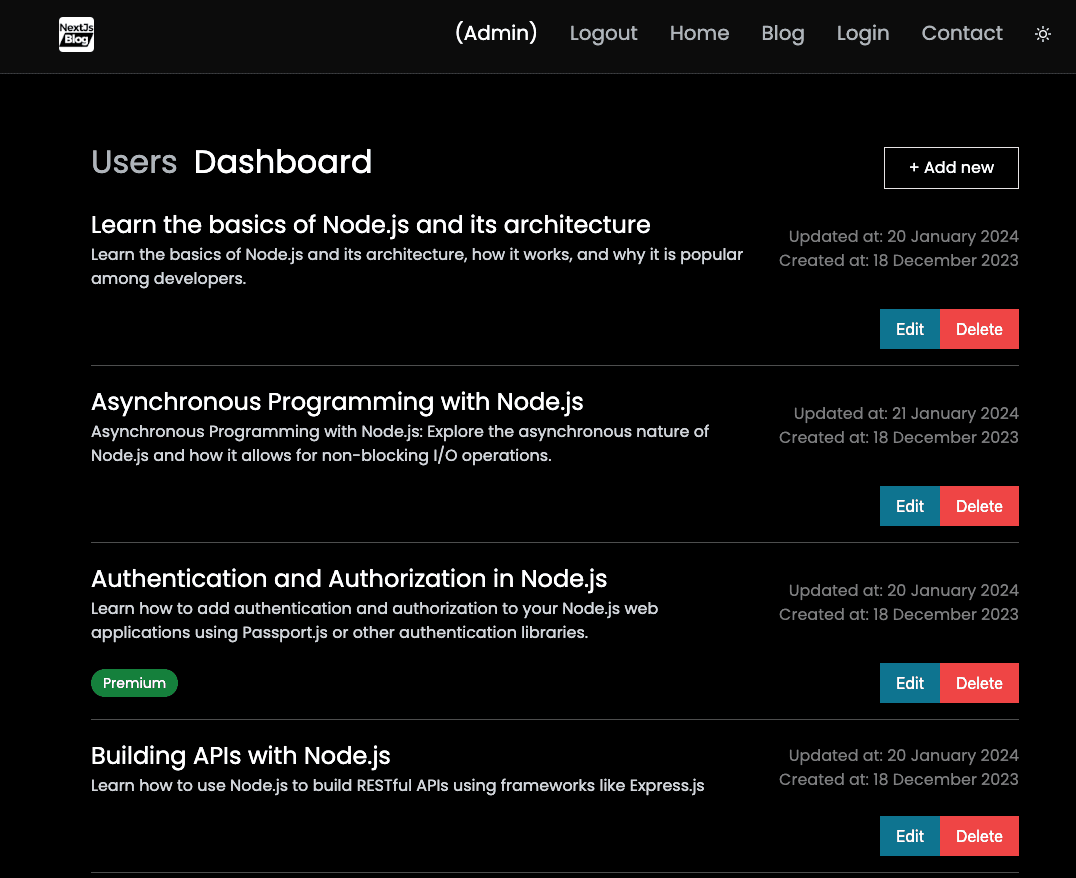
CMS Blogging system
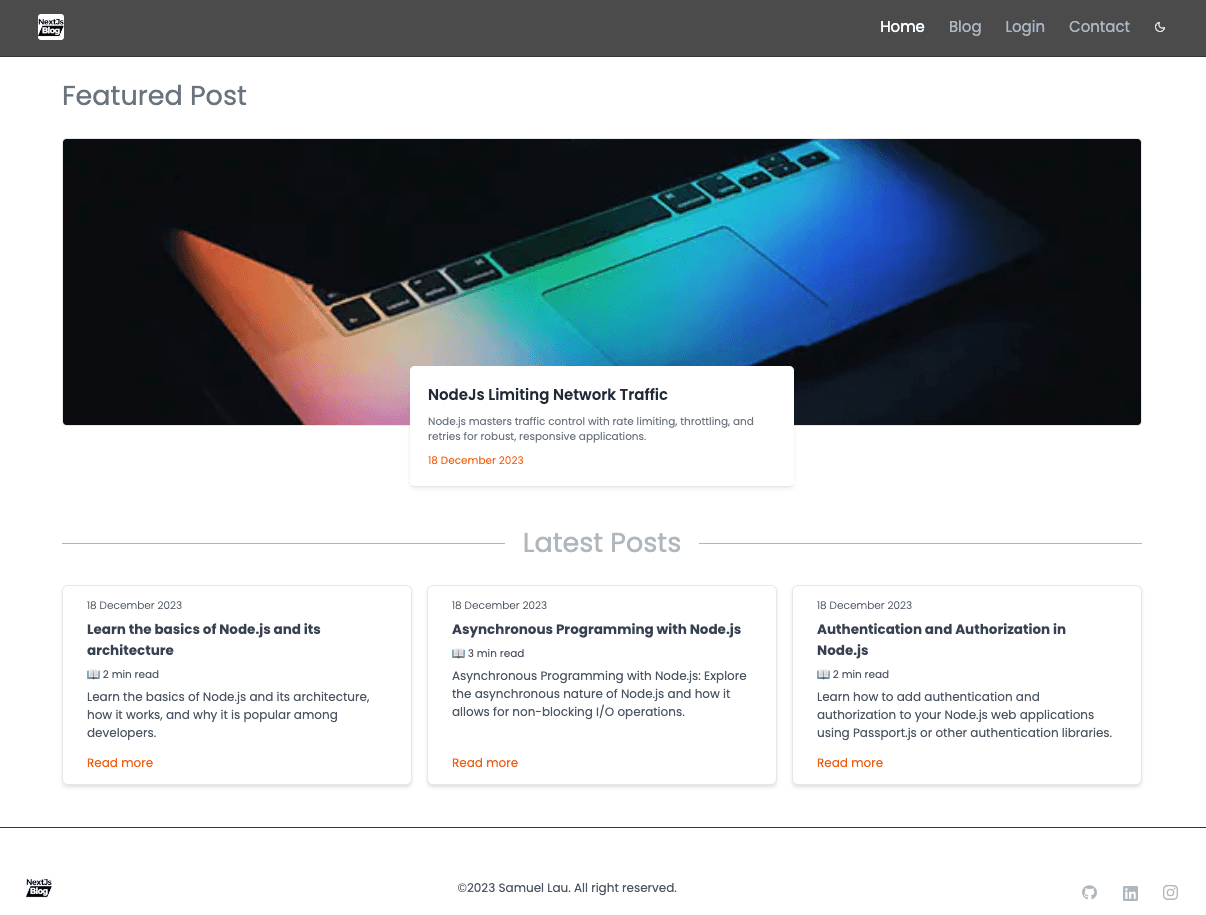
- Display all posts on the home and blog pages, depending on the user's login status
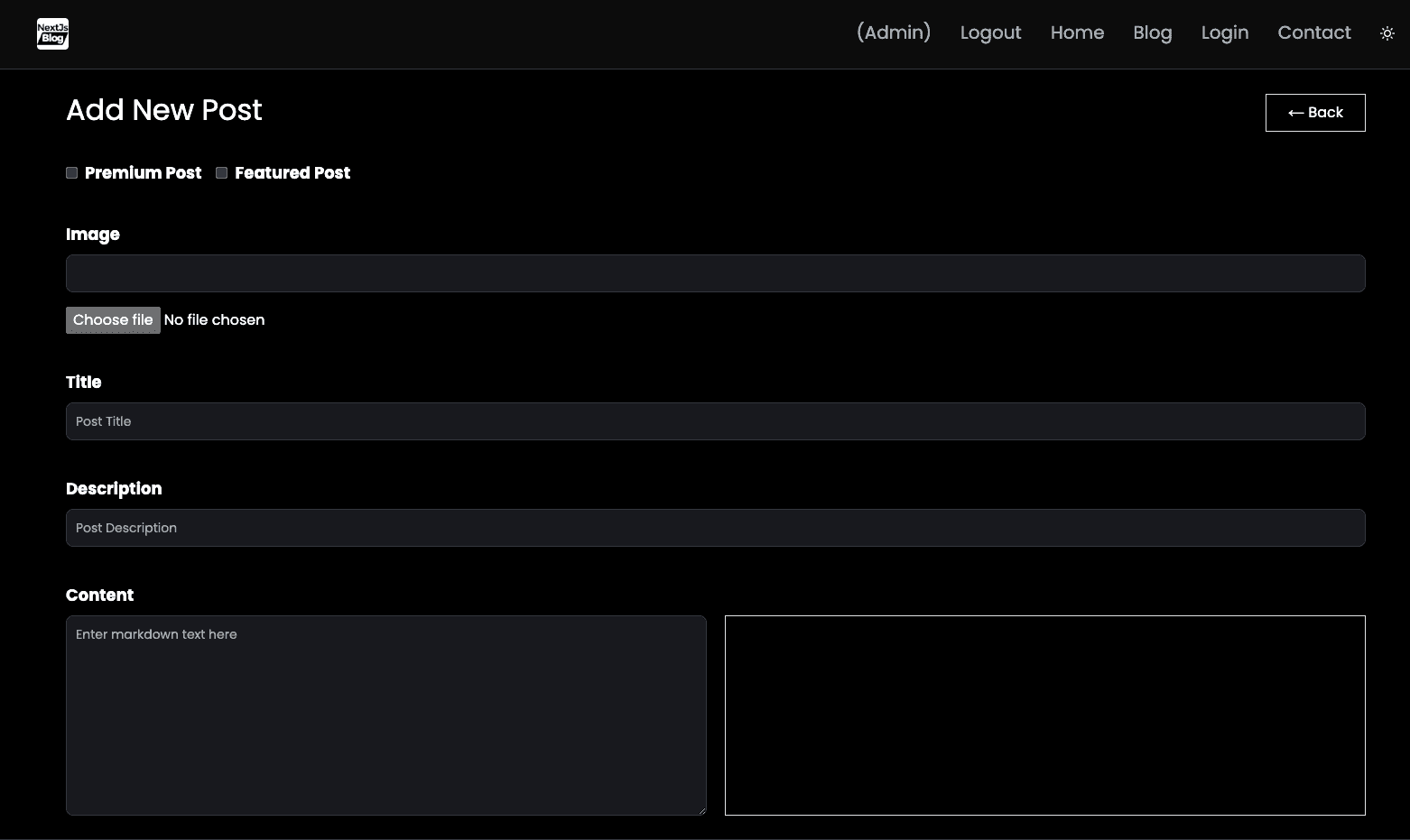
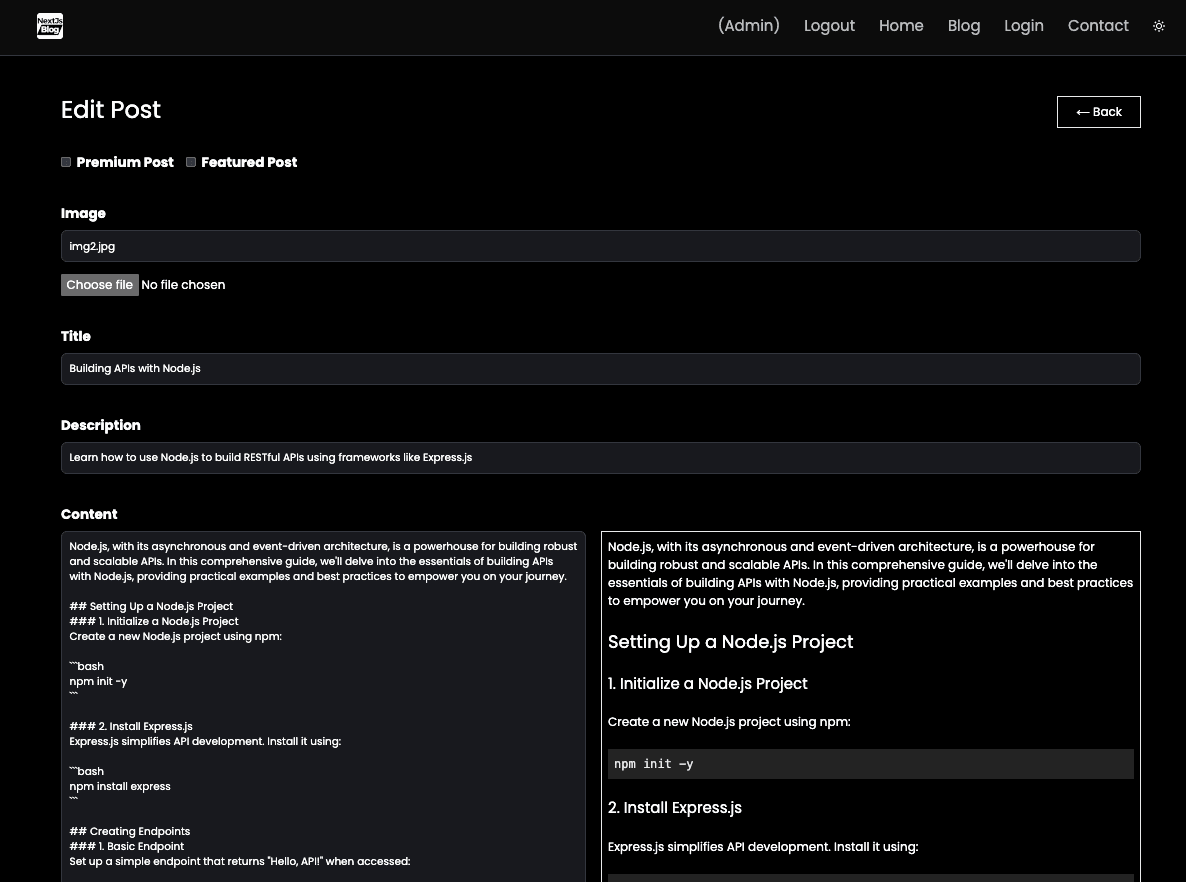
- Add, edit or delete post in Admin account in Markdown syntax
Interact with MongoDB via Vercel Functions
- Vercel's Serverless Functions simplifies MongoDB interaction, offering cost-effective, secure, and hassle-free database management
AWS S3 Image Upload and Presigned URLs
- Easily upload images via AWS S3 and access them securely using pre-signed URLs for retrieval
Cloudinary Image Upload
- Easily upload images via Cloudinary and access them using secured image URLs for retrieval
JWT authorization with HttpOnly Cookie
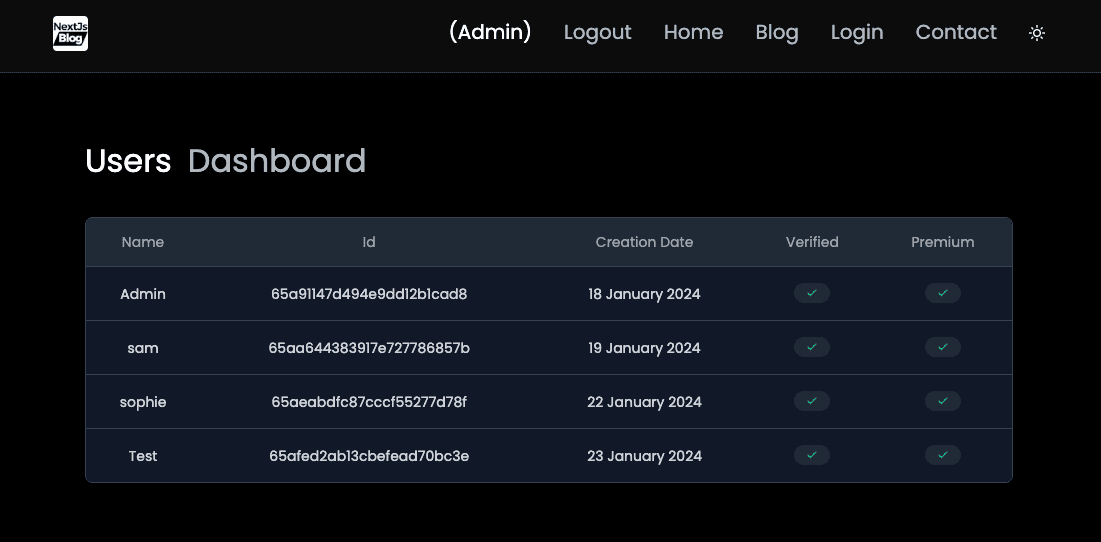
- Manage users with JWT authorization and secure HttpOnly Cookies for enhanced authentication and security
Stripe Payment Gateway
- Enable Stripe payment gateway in Test Mode to grant access to premium content for users
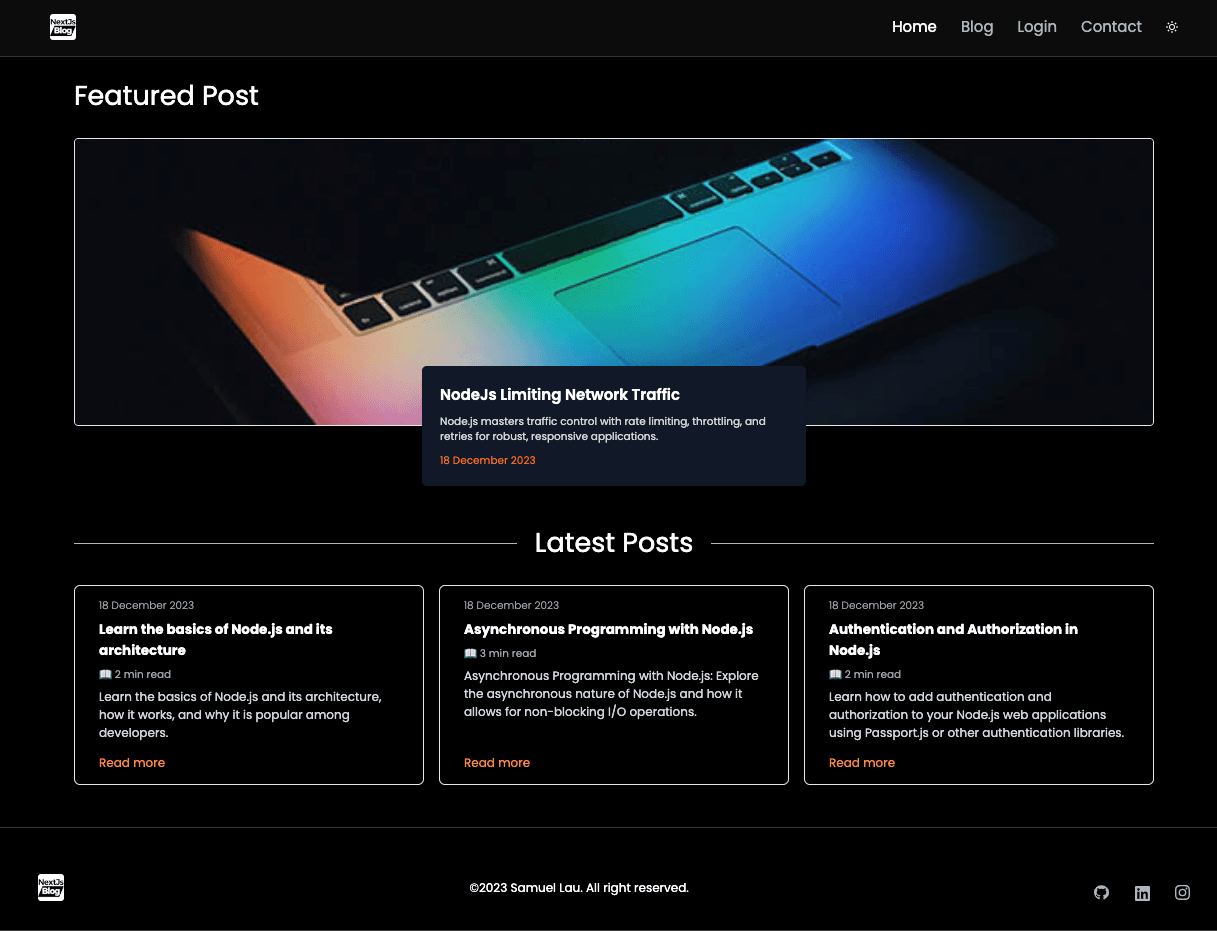
Dark Mode
- Implementing Dark Mode using Tailwind CSS
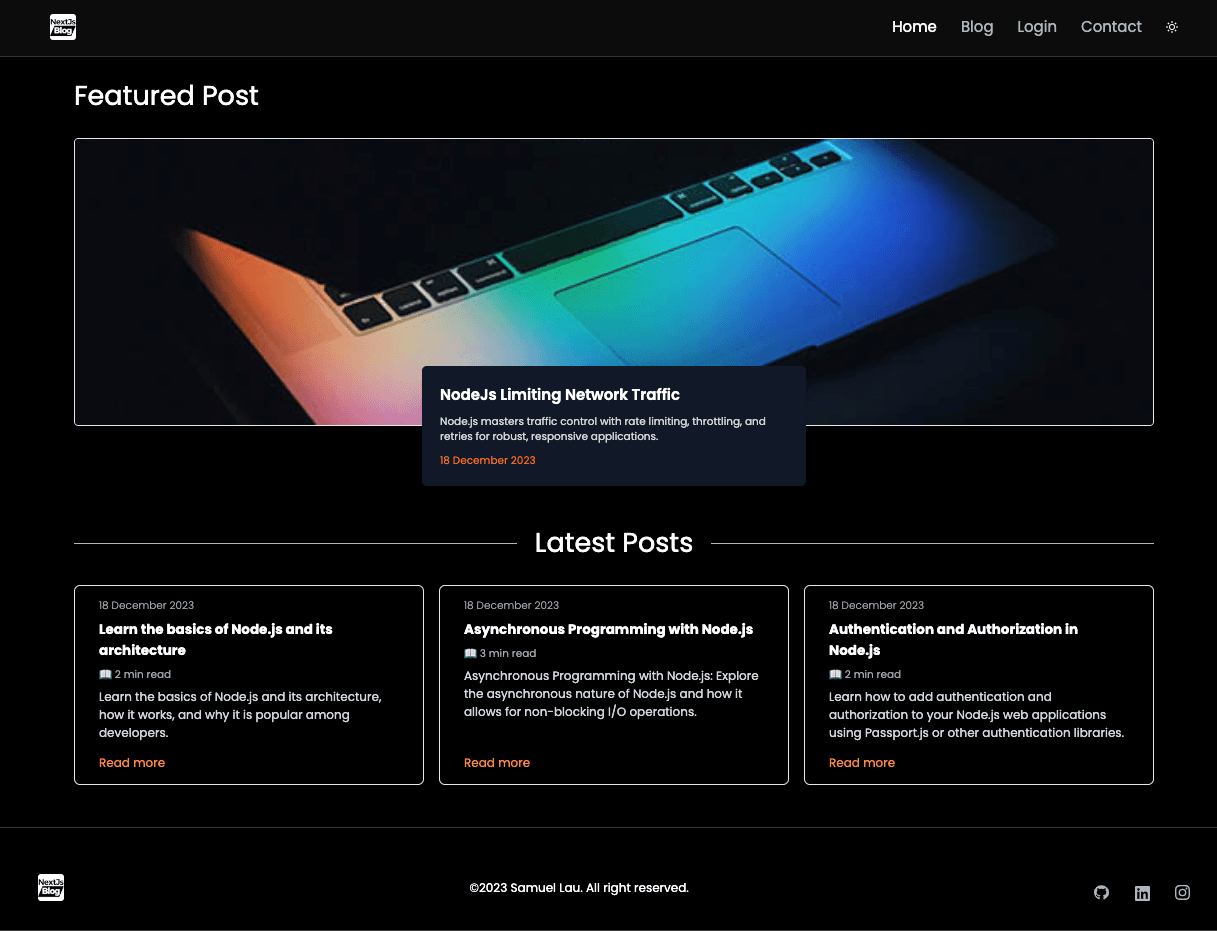
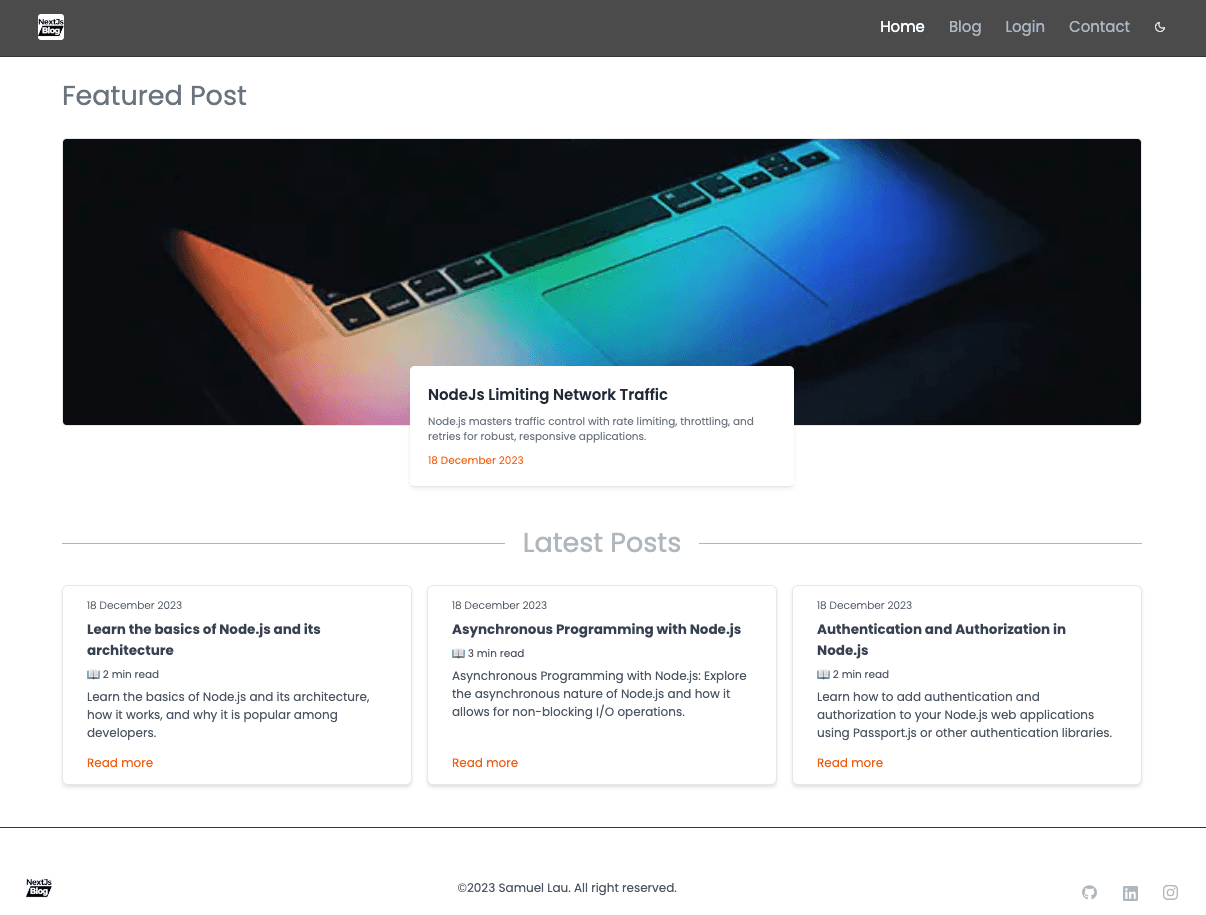
CMS Blogging Platform




Admin Dashboard




Dark Mode


Responsive Design

(Update on July 2, 2024: The image upload process now uses Cloudinary instead of AWS S3.)
Challenge
Moving from using upload-files-to-server with Multipart to upload-images to AWS S3
In a traditional Express.js server application, I would use Multer to handle image upload operation. However, in a serverless environment like Vercel, I would need a file storage provider.
Solution
With the knowledge I acquired during my journey to passing the AWS Certified Solutions Architect - Associate exam, I attempted to utilize AWS S3 as the solution.
Following the instructions provided by Vercel in this article , I successfully implemented the image upload and retrieval operations. These can be summarized into the following steps:
AWS S3
- Step 1: Create an S3 bucket
- Step 2: Create a new IAM User and attach policies related to S3 operations
- Step 3: Save the access key and secret key for the IAM User to
.env.localfile - Step 4: Configure CORS to enable uploads from the browser
Next.js Application
- Step 1: Create a POST request URL to upload file to AWS S3
- Step 2: Create the front-end input interface for user to upload file
- Step 3: Create a GET request URL to retrieve presigned URL from AWS S3
- Step 2: Set the presigned URL as the
srcof<Image>component
The details of the code to image upload and retrieval operations can be seen in this article.